Custom Oktavialie Template - Hallo sobat blogger, berhubung saya membagikan sebuah template free, sebelumnya saya pikir tidak ada yang minat untuk sebuah template ini, namun ternyata banyak sekali peminatnya, maka untuk itu saya rasa sangat perlu sekali bagi sobat yang sudah menerima dan ingin menggunakan template ini untuk menyesuaikan atau custom template ini agar tidak pusing dan bertanya tanya, karena memang template ini kode HTML nya sangat acak-acakan sekali hehe,, tapi ini semua demi kepentinga SEO.. untuk template ini.
Pertama template ini credit linknya masih terpasang, namun sobat bisa menghapusnya jika tidak ingin ada nama saya dan nama blog saya di template tersebut, namun jika sobat ingin tetap memasangnya juga tidak apa2 , itu terserah sobat semua. oke sobat bisa simak baik-baik untuk custom template ini.
-ganti situs saya dengan situs sobat.
-numpost: jumlah post yg di tampilkan
nah sedikit notic untuk sodara, jika ingin membagikan template ini silahkan, mau tanpa credit link saya atau pasang credit link saya, namun yang perlu dipahami, jangan pernah ngaku2 karya orang lain. :P
Pertama template ini credit linknya masih terpasang, namun sobat bisa menghapusnya jika tidak ingin ada nama saya dan nama blog saya di template tersebut, namun jika sobat ingin tetap memasangnya juga tidak apa2 , itu terserah sobat semua. oke sobat bisa simak baik-baik untuk custom template ini.
Custom Oktavialie Template
1. Custom Tag Header
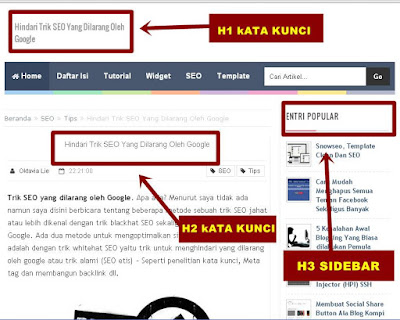
Di template oktavialie ini saya menggunakan custom tag header dinamis guna untuk menekan kata kunci pada tah H1. Maka saya mengganti penempatan logo blog dengan kata kunci tag H1 dan H2 juga untuk kata kunci. Contoh gambar dibawah. saya menempatkan double kata kunci pada dua tag . tag h1 dan h2.
Jika sobat tidak ingin menggunakan tag h1 sebagai kata kunci dan ingin memasang logo blog sobat pada template tersebut.
silahkan cari kode seperti ini.
<b:widget id='Header1' locked='true' title='Oktavialie (Header)' type='Header' version='1'>...</b:widget>
lalu ganti dengan kode dibawah ini.
<b:widget id='Header1' locked='true' title='Wizzblue (Header)' type='Header' version='1'> <b:widget-settings> <b:widget-setting name='displayUrl'/> <b:widget-setting name='displayHeight'>0</b:widget-setting> <b:widget-setting name='sectionWidth'>150</b:widget-setting> <b:widget-setting name='useImage'>false</b:widget-setting> <b:widget-setting name='shrinkToFit'>false</b:widget-setting> <b:widget-setting name='imagePlacement'>BEHIND</b:widget-setting> <b:widget-setting name='displayWidth'>0</b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:useImage'> <b:if cond='data:imagePlacement == "BEHIND"'> <b:if cond='data:mobile'> <div id='header-inner'> <div class='titlewrapper' style='background: transparent'> <b:if cond='data:blog.pageType != "item"'> <h1 class='title' itemprop='name'> <b:include name='title'/> </h1><b:else/> <p class='title' itemprop='name'> <b:include name='title'/> </p></b:if> </div> <span itemprop='description'><b:include name='description'/></span> </div> <b:else/> <div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'> <div class='titlewrapper' style='background: transparent'> <b:if cond='data:blog.pageType != "item"'> <h1 class='title' itemprop='name'> <b:include name='title'/> </h1><b:else/> <p class='title'> <b:include name='title'/> </p></b:if> </div><span itemprop='description'><b:include name='description'/></span> </div> </b:if> <b:else/> <div id='header-inner'><h1 class='title' itemprop='name'> <a expr:href='data:blog.homepageUrl' itemprop='url' style='display: block'> <img expr:alt='data:title' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:title='data:title' itemprop='image'/> </a></h1> <b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'> <span itemprop='description'><b:include name='description'/></span> </b:if> </div> </b:if> <b:else/> <div id='header-inner'> <div class='titlewrapper'> <b:if cond='data:blog.pageType != "item"'> <h1 class='title' itemprop='name'> <b:include name='title'/> </h1><b:else/> <h1 class='title' itemprop='name'> <b:include name='title'/> </h1></b:if> </div> <div itemprop='description'><b:include name='description'/></div> </div> </b:if></b:includable> <b:includable id='description'> <div class='descriptionwrapper'><p class='description' itemprop='description'><data:description/></p> </div></b:includable> <b:includable id='title'> <b:if cond='data:blog.url == data:blog.homepageUrl'> <data:title/> <b:else/> <a expr:href='data:blog.homepageUrl'><data:title/></a> </b:if></b:includable> </b:widget>
2. Custom Sidebar.
Pada sidebar saya menggunakan tag H3 agar penyesuayan terhadap tag relevan dan tag h3 tidak kosong, maka saya tempatkan tag h3 untuk sidebar, jadi setiap sobat ingin memasang widget di sidebar sobat harus extra untuk mengganti tag h2 menjadi h3 untuk setiap widget yang terpasang dan untuk menyesuaikan tampilan sidebar agar terlihat cuantikkk pemirsa.
3. Hal-hal yang harus diperhatikan sebelum ganti template
sebelum ganti template, harap sobat amankan code2 penting sebagai berikut, code bing,alexa,webmaster dan analystics, description dan keywords.
Jangan ganti setingan meta description dan setingan title tag, karena itu sudah saya racik sedemikian rupa.
4. Kode widget random post
<ul id="random-posts"></ul>
<script type='text/javascript'>
//<![CDATA[
var homePage = "http://oktavialie.blogspot.com/",
numPosts = 8;
function randomPosts(a){if(document.getElementById("random-posts")){var e=shuffleArray(a.feed.entry),title,link,img,content="",ct=document.getElementById("random-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<strong><li class="random-posts"><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></li></strong>'}ct.innerHTML=content}}function shuffleArray(arr){var i=arr.length,j,temp;if(i===0)return false;while(--i){j=Math.floor(Math.random()*(i+1));temp=arr[i];arr[i]=arr[j];arr[j]=temp}return arr}var random_post=document.createElement('script');random_post.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results=999&callback=randomPosts';document.getElementsByTagName('head')[0].appendChild(random_post);
//]]>
</script>
-ganti situs saya dengan situs sobat.
-numpost: jumlah post yg di tampilkan
5. Kode menu drop down
<li><a href="#" itemprop="url" title=""><span itemprop="name">Drop Down</span></a>
<ul>
<li><a href="/search/label/tahu" itemprop="url" title="drop 1"><span itemprop="name">drop 1</span></a></li>
<li><a href="/search/label/tempe" itemprop="url" title="drop 2"><span itemprop="name">drop 2</span></a></li>
<li><a href="/search/label/ikan" itemprop="url" title="drop 3"><span itemprop="name">drop 3</span></a></li>
</ul>
</li>
nah sedikit notic untuk sodara, jika ingin membagikan template ini silahkan, mau tanpa credit link saya atau pasang credit link saya, namun yang perlu dipahami, jangan pernah ngaku2 karya orang lain. :P




4 komentar
mantap bagus templatenya mbak...
lihat di www.kataindah.ga
bagus templete nya
hehe.. itu kenpa jadi acakadut templatenya, tag blockquote nya ganti kalo buat kata2
Nyimak. Sambil belajar... 😅